Why using Google Lighthouse it Optimize Your Website is a Plus

One of our agency customers updated their Shopify theme just before the holiday season. Unfortunately, after all that hard work, their performance with their new theme was much worse than expected, mainly because they didn’t have the developer perspective to evaluate the website’s efficacy. MessageBull only noticed the poor quality when conversion rates began dropping, but because they launched it during the holiday season, the overall turnover was better. The realization was delayed, in essence.
We see this happening more and more; just because you add a new theme or ask an agency to develop a new theme for your e-commerce store doesn't mean that this is an excellent team to evaluate the site. If you are not a tech expert or developer, it’s tough to see if your website is well-built from a development perspective.
That’s where Google Lighthouse comes in. Google Lighthouse is a free tool that can help identify and fix common problems on your website related to performance, accessibility, best practices, and more. In this blog post, we'll explain exactly what Google Lighthouse does, how to use it effectively, and how it can help you improve user experience on desktop and mobile devices.
First, the Benefits
Google Lighthouse is invaluable for measuring websites' real-time metrics and performance. It offers a range of compelling benefits, such as increased page speed, improved accessibility, and enhanced security. Providing valuable insights and recommendations helps developers build more effective sites that give users a better experience. Additionally, Google Lighthouse can assess applications when used on mobile devices, making it an ideal way to detect and resolve issues associated with website design across multiple platforms. Furthermore, its reports are simple to understand yet provide immense detail, including troubleshooting advice for any potential problems found.
In short, Google Lighthouse is an indispensable asset for anyone looking to ensure their website or application runs efficiently and securely.
How to Use Google Lighthouse
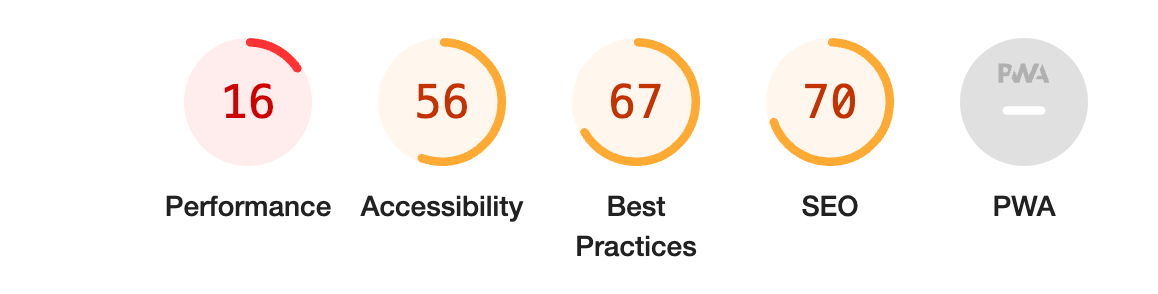
To use Google Lighthouse, first, navigate to the webpage URL you would like to audit in Chrome. Then open the Chrome developer tools tab by pressing Command+Option+I or Control+Shift+I, depending on your operating system. Finally, select the Audits tab followed by 'Generate Report.' Lighthouse generates a report on improving your website in its five key assessment areas – performance, accessibility, best practices, SEO, and Performance Web Apps (PWAs) – so that users have an optimal experience when they visit your website.
Having these metrics is one thing; Interpreting them is arguably a far more critical step in understanding and improving your website’s performance. The five key assessment areas each measure different aspects of your website, so taking the time to understand each can be beneficial.
In general, performance measures how quickly a page loads and accessibility measures how easy it is for users with disabilities to use the site, using the Web Content Accessibility Guidelines (WCAG). These are the consensus standard for web access and evaluate things like missing alternative text for images, inconsistent header structures, and the color contrast ratio in your design.
Understanding the importance of these metrics can help you improve the user experience while optimizing your website for higher rankings on search engine result pages. Best practices evaluate code for security and usability issues, keeping your website fast and efficient and improving the customer’s experience. SEO looks at whether the content on the page is optimal for search engines via page tags, status codes, and keyword usage. PWAs measure whether or not a page works well on mobile devices. By looking at each metric individually and comparing them against standards set by Google Lighthouse, you can gain insight into areas that need improvement and make changes accordingly. Additionally, keeping track of your scores over time allows you to easily measure progress as you work to make minor adjustments to improve your overall performance.
Improve your website with Google Lighthouse
Improving your website with Google Lighthouse is a great way to boost overall performance, increase user engagement, and help your site rank higher in search engine results. Lighthouse provides comprehensive recommendations on optimizing page loading times, eliminating errors, and ensuring visuals are sharp and crisp. While some modifications may require more effort than others, any effort you put into optimizing with Lighthouse is well worth it - so take the time to analyze your results and make necessary changes. Your website visitors will indeed thank you for a smooth, seamless experience!
How is Google Lighthouse different from its competitors?
Google Lighthouse is a unique auditing software that stands out from the competition for its comprehensive support. It goes far beyond traditional performance testing and covers various aspects such as accessibility compliance, best practices, SEO scores, and progressive web app experiences. Unlike other software options, it can audit large-scale websites with numerous elements in just one run. This makes it highly efficient and much easier to use than most other solutions. Furthermore, it features an impressive user interface with automated scoring capabilities, allowing users to pinpoint areas that need improvement or attention immediately and quickly. In short, Google Lighthouse provides a comprehensive quality assurance experience that you won't find elsewhere.
If you’ve been waiting for the right tool to level up your web presence and enhance your users’ experiences, Google Lighthouse might be it! Give it a try, and let me know if it helps you in your e-commerce entrepreneurship journey.